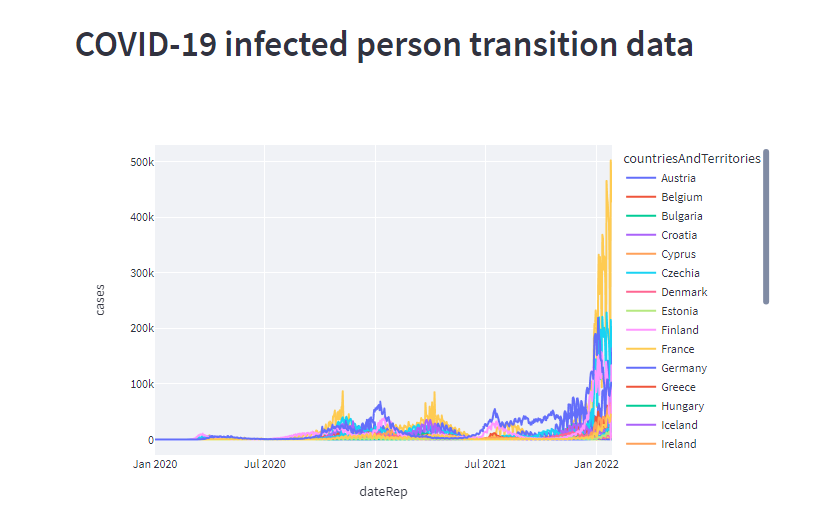
本稿では、EU/EEAにおけるCOVID-19の感染者等のデータをグラフ化し、WEBブラウザに表示する方法をを紹介します。
概要
ここでは、欧州疾病予防管理センター:ECDC ( European Centre for Disease Prevention and Control )が毎日公開している EU/EEAのおけるCOVID-19の感染者等のデータを用います。ちょっとしたデータの加工にはpythonを、インタラクティブなグラフ化にはPlotly、Webアプリとして公開するためのフレームワークとしてStreamlitを用いました。公開しているサイトはこちらです。
プログラムを実行すると、都度最新データをダウンロードしてグラフ化させようとしたのですが、欧州疾病予防管理センターからのデータダウンロードに1分近くかかる場合があったため、データのダウンロードと更新は手動で行うこととしました。
欧州疾病予防管理センターのサイト
トップページはこちらです。

欧州疾病予防管理センター :ECDC( European Centre for Disease Prevention and Control )は、感染症に対する欧州の防御を強化することを目的としたEUの機関です。その中核的な機能は、監視、疫学情報、対応、科学的助言、微生物学、準備、公衆衛生訓練、国際関係、健康コミュニケーション、科学雑誌「Eurosurveillance」など、幅広い活動に及んでいます。
そのECDCでは、COVID-19のパンデミックを監視し、EUへのリスクを評価しています。その活動の一環で、 COVID-19の感染者等のデータが公開がこちらで公開されています。
DailyのデータはCSVファイル形式で公開されており、それをダウンロードします。

感染状況(時系列)データの入手
上述のとおりプログラムで自動的に入手はせず手動で行っています。
各国首都のロケーションデータの入手
日々の各国の感染状況・規模を可視化したいため、各国の首都の緯度経度情報を”アマノ技研”様のWEBページよりダウンロードしました。こちらもプログラムで自動的に入手はせず手動です。
開発手順
Pythonの実行は、先ずはGoogle laboratoryで少しずつデータ処理の正しさやPlotlyやMapboxによるグラフを試しました。Streamlit無しで実行しています。あれこれ試した後で、PythonのIDE開発環境(ここではPyCharmを用いました。)で仕上げました。
Google laboratoryで試したコードはこちらです。
データ処理
データはPandasのDataFrame型で扱います。
感染状況データについて、欠損データを含むデータ行は削除します。
感染状況データと各国首都の緯度経度データをマージします。
COVID-19 感染状況や死亡者の時系列グラフは、 plotly.expressのlineメソッドにデータフレームと、x軸・y軸に用いるデータ列名を与えるだけで時系列データして描画できます。

マッピングしたい場合は、 同じくplotly.expressの今度は scatter_geoメソッドにデータフレームと、各国首都の緯度経度データの入ったデータ列名を与えます。
そして、IDE開発環境では、Streamlitで実行するために、ほんの少し手を加えます。
Streallitの利用(PythonのIDE開発環境上から)
Streamlitの利用は簡単です。
import streamlit as st
あとは、用意されたメソッドを使うだけです。
st.write(‘Hello world’)
と記述すれば、ブラウザ上で、 Hello worldと表示されます。
Mapboxを利用するは、 plotlyのクラスで作ったインスタンスを以下のように渡すだけで、 plotlyの描画クラスをWebアプリの一部として実行できます。
st.plotly_chart(fig) – figのところに plotlyのクラスで作ったインスタンスの名前を入れる。
StreallitによるWebアプリの公開
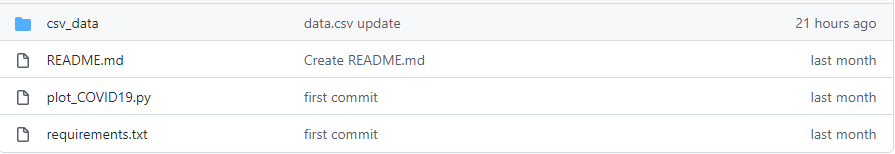
streamlitは、githubに置いたpythonのスクリプトファイルをWEBアプリとして実行してくれます。stremallitでアカウントを取得したら、実行したい pythonのスクリプトファイルの入ったリポジトリをStreamlitに結びつけます。その際に実行したいpythonのスクリプトが動作するために必要な各種ライブラリのバージョンを記したテキストファイル(requirements.txt)も同時にリポジトリに保存しておくことが必須です。例を示します。
実行したいファイルを置いたgithubのリポジトリ(例)

Requirements.txtの中身(例)

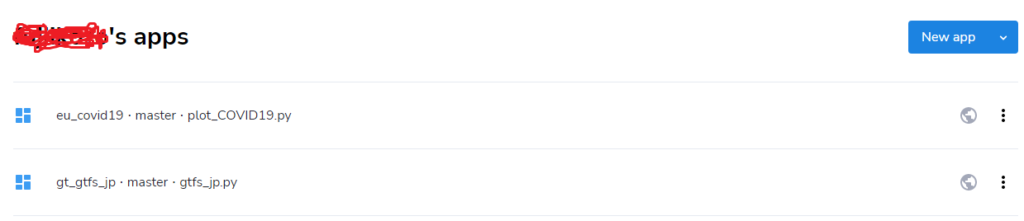
Streamlitで実行したい実行したいファイルを置いたgithubのリポジトリをエントリーした後(例) 右から二番目の地球のようアイコンが表示されていれば、実行するURLが発行されていて、それをブラウザに入力すればWEBアプリとして実行可能な状態になっています。

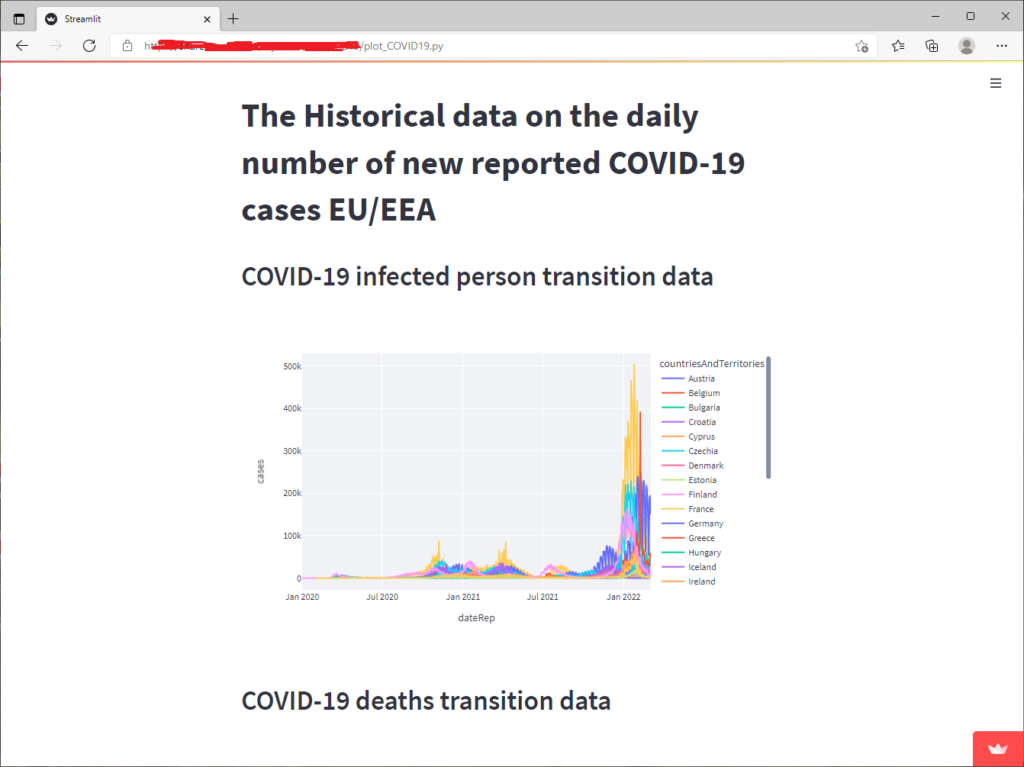
ブラウザにURLを入れると、このようになります。

ソースコード
実行しているソースコードはこちらです。
データの更新
上述のとおり感染データは手動でダウンロードし、問題が無いかチェックした上で、githubのデータを更新しています。 公開しているサイトはこちらです。
